こんにちは、まちこです。
はてなブログデザイン手引書、その1として、デザイン作成用の開発環境の構築方法を紹介したいと思います。
では、さっそく作業に入りましょう。
手順①ブログテンプレートをダウンロード
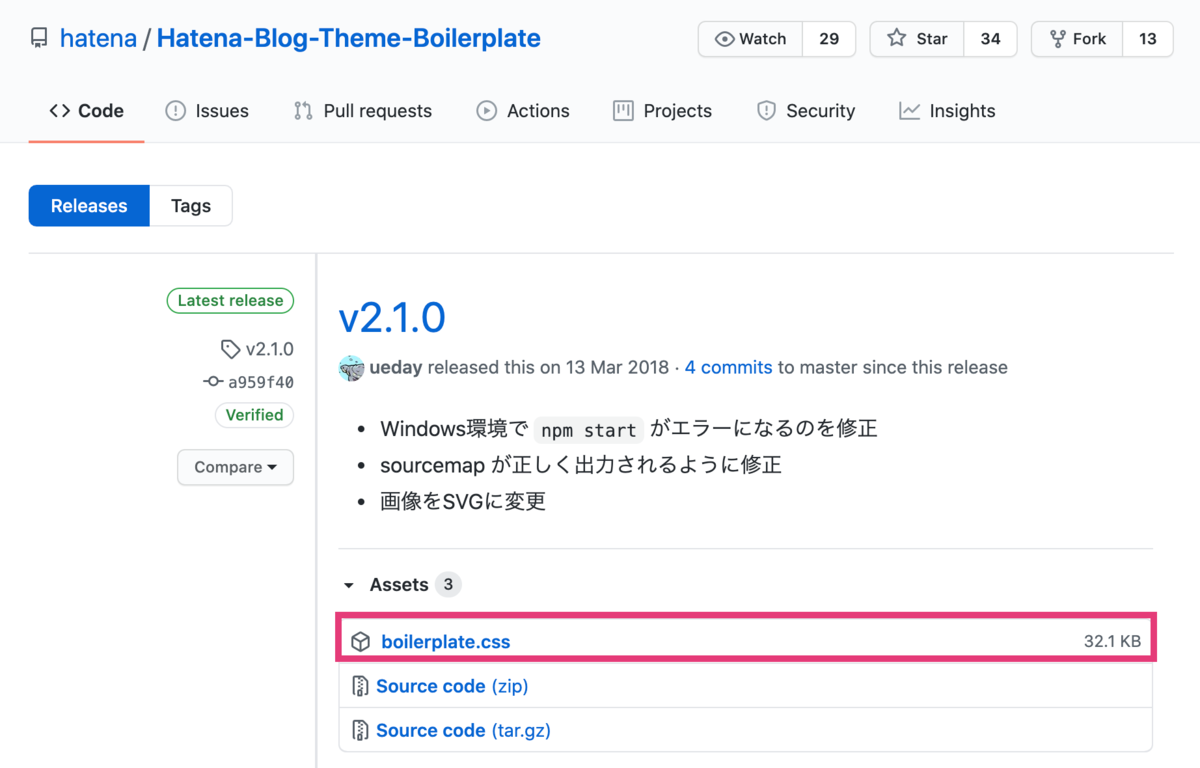
まず、はてなブログ公式が公開しているサンプルテンプレート「Boilerplate」をダウンロードします。
GitHub - hatena/Hatena-Blog-Theme-Boilerplate

上記リンクをクリックし、CSSのダウンロードより最新版を取得します。

「boilerplate.css」をクリックしファイルを取得します。
手順②開発環境を準備する
エディターを準備する。
今回、私は下記エディターを使用しました。
Visual Studio Code – コード エディター | Microsoft Azure
開発用フォルダを準備する
開発用フォルダを用意します。
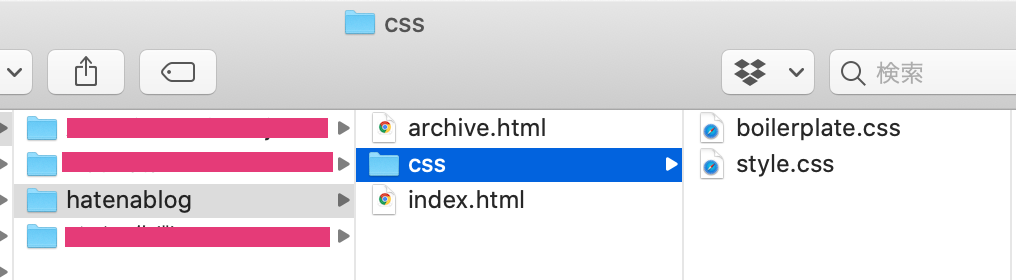
今回私は下記のようなフォルダ構成としました。
「hatenablog」フォルダ(新規作成)
┣index.html(新規作成)
┣archive.html(新規作成)
┗「css」フォルダ(新規作成)
┣boilerplate.css(手順①でダウンロードしたもの)
┗style.css(新規作成)

準備したファイルの説明
index.html
ブログのトップページ用のファイルです。
テキストファイルやVisual Studioなどを利用して、このファイルを作成します。
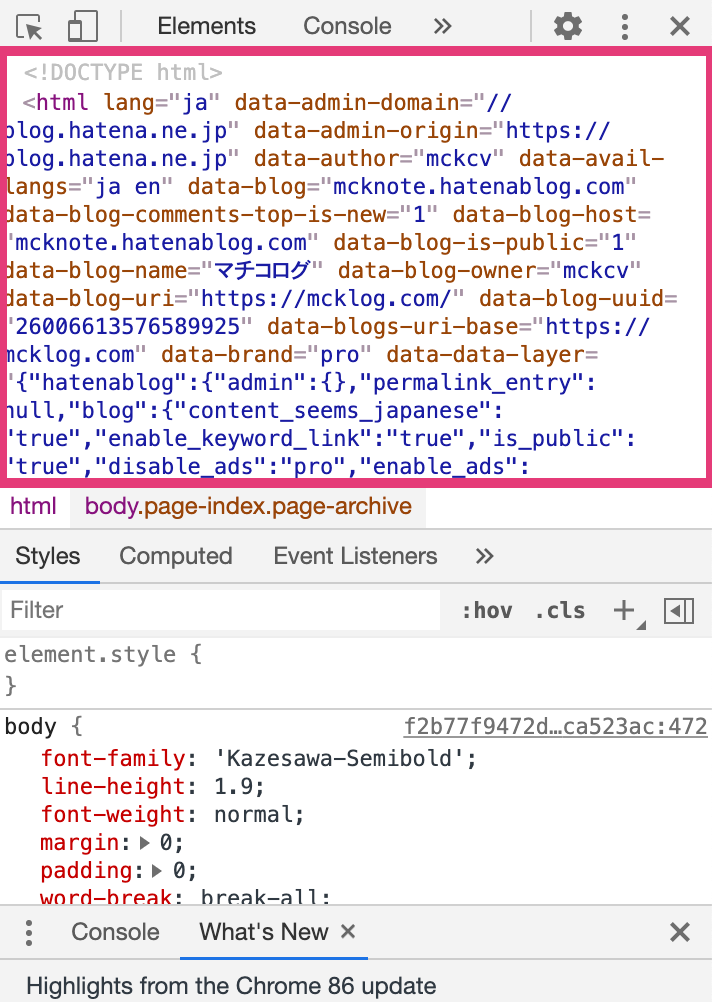
下記の手順で、トップページのHTMLコードを取得します。
- サンプルブログのトップページを開きキーボードの「F12」ボタンを押す。
- 表示されたソースコードの赤枠を全てコピーし、index.htmlに貼り付ける。

archive.html
記事ページ用のファイルです。
テキストファイルやVisual Studioなどを利用して、このファイルを作成します。
index.htmlの作成手順と同様に、記事ページのHTMLコードを取得します。
boilerplace.css
はてなブログ公式のGithugからダウンロードしたファイルです。
style.css
デザイン上書き用のファイルです。
テキストファイルやVisual Studioなどを利用して、このファイルを作成します。
手順③開発環境でフォルダを開く
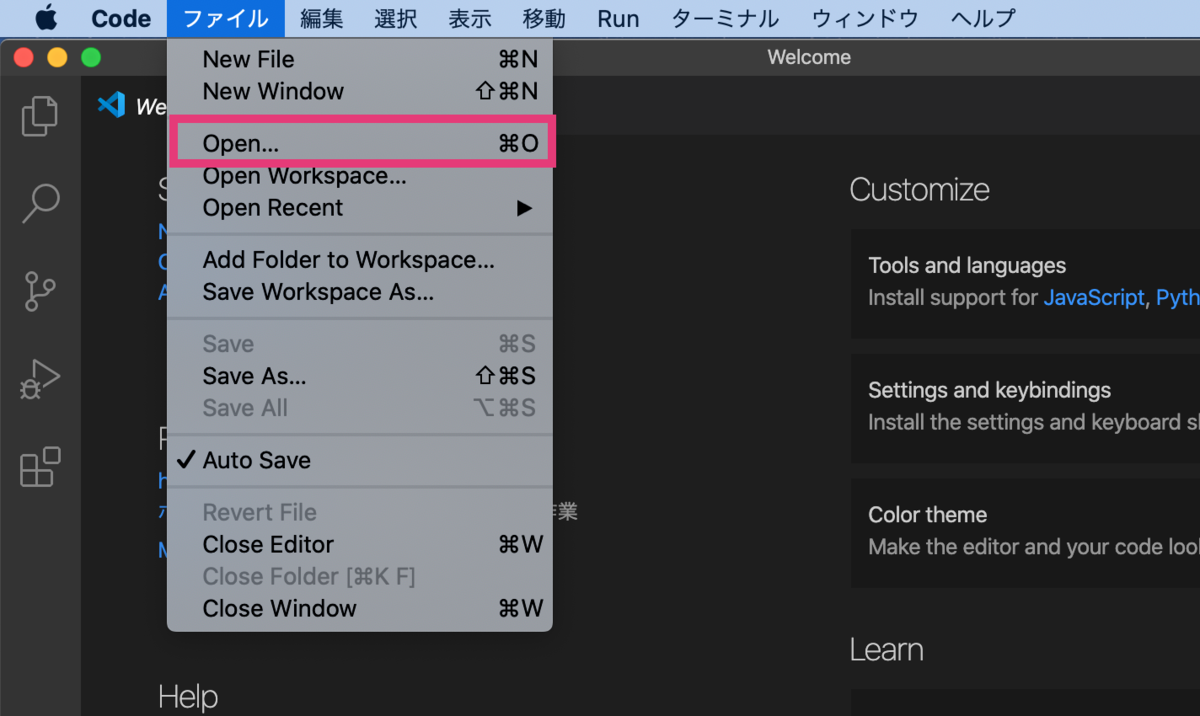
今回使用するVisual Studioを起動します。
[ファイル]-[Open...] を選択し、開くフォルダを選択します。
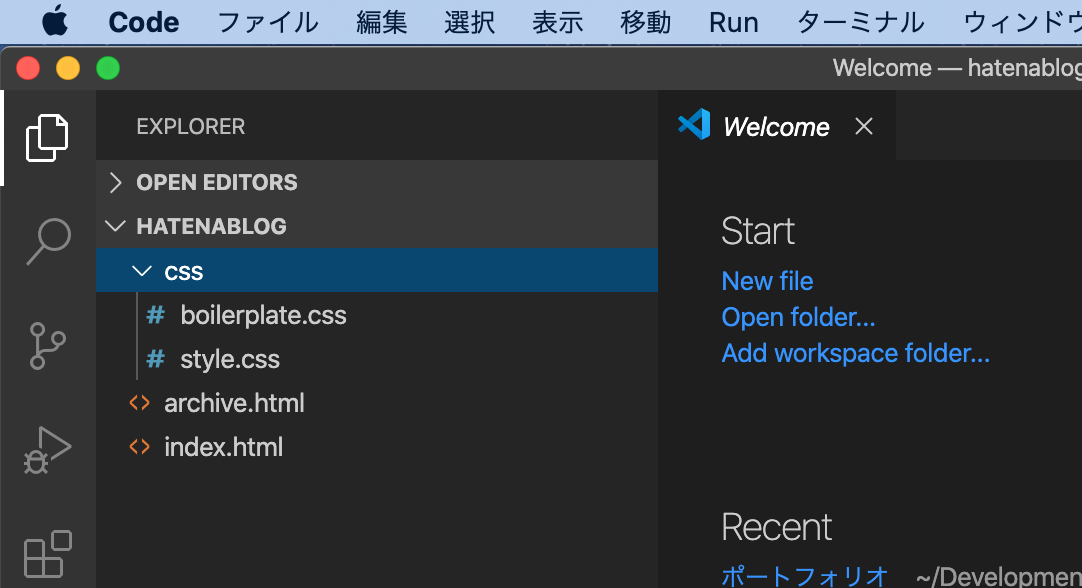
この記事では「hatenablog」フォルダを選択し開きます。

そうすると、下記のように、「hatenablog」フォルダ内が表示されます。

おわりに
今日はブログデザインの開発環境構築までいきました。
次回は実際にcssのコーディングに移っていきたいと思います。