
こんにちは、まちこです。
今回の記事では、ブログ記事のデザインカスタマイズ方法について紹介していきます。
ブログ記事カスタマイズとは
はてなブログでは、HTML編集機能だったりデザインCSSの設定を利用して、記事に様々な装飾をつけることができます。
例えば
こんなふうにル
ボックスを表示させてみたり、

こんなふうに

会話形式にしてみたりすることができるよ
デザインを追加する2つの方法
方法としては、2つあります。
- デザインコードを丸ごと貼り付ける方法
- 共通デザインを準備して短いコードを貼り付ける方法
デザインコードを丸ごと貼り付ける
この方法は、
難しいことは置いておいて、取りあえずデザインを貼り付けたい!
という方におすすめです。
HTMLのコードの中にデザインコードが組み込まれていて、貼り付けるだけで装飾をつけることができます。
私のブログでは、タイトルに【HTMLのみ】と記載してある記事のコードを利用していただくことで、この方法が可能となります。
方法
- HTMLコードをコピーします。
- 記事作成ページで「HTML編集」を選択し、該当箇所に貼り付けます。
- 「プレビュー」で表示を確認します。

共通デザインを準備する
この方法は、別途デザインCSSを設置する必要がありますが、一度準備しておくと短いコードで、記事に装飾を追加することができます。
私のブログでは、タイトルに【HTML・CSS】と記載してある記事のコードを利用していただくことで、この方法が可能となります。
方法
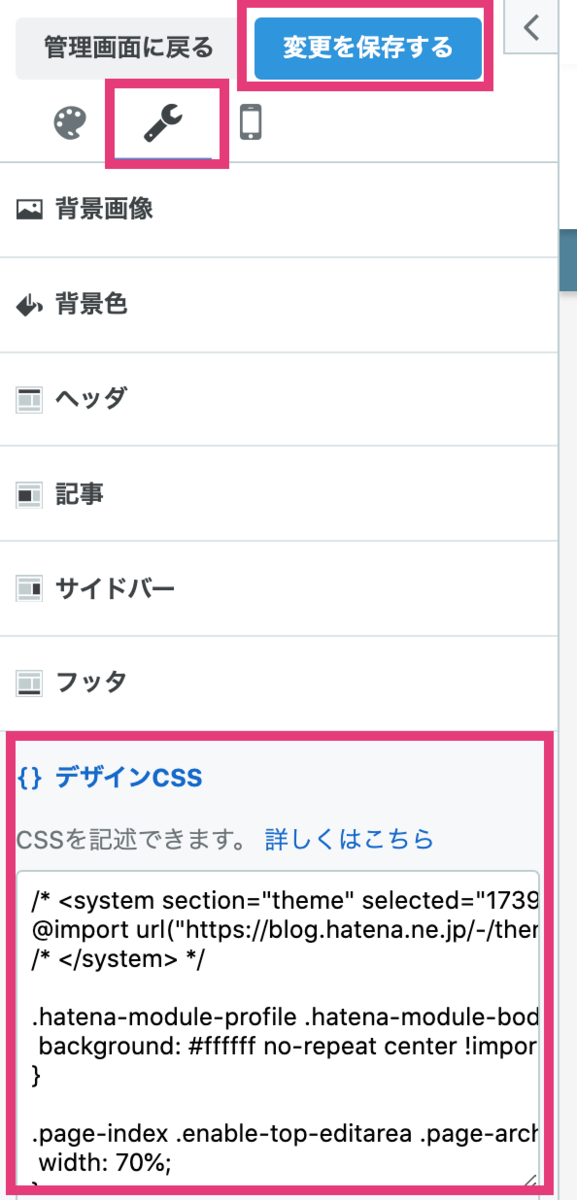
- 管理画面より「デザイン」項目を選択します。
- 「カスタマイズ」より「デザインCSS」に該当する装飾のCSSを貼り付けておきます。
- 次に記事作成ページで「HTML編集」を選択肢、HTMLを貼り付けたい箇所に貼ります。
- 「プレビュー」で表示を確認します。

おわりに
これから少しずつではありますが、装飾用のHTML・CSSの記事を上げていきたいと思います。